本教程不能镜像某些网站(如资源文件域名与网页域名不同的网站)。也请勿使用此教程镜像非法网站在国内访问,否则后果(被请喝茶或域名被墙等)自负!
前言
有自己服务器的朋友可以使用 nginx 反代理。但是服务器不便宜,本文介绍的方法使用 GitHub + Vercel,部署非常简单
你只需要:
- GitHub 账号
- Vercel 账号
- 自己的域名(可选,国内注册可以首年 1 元甚至免费)
部署完成之后默认会给你的项目分配一个 vercel.app 的二级域名,但是在 2021 年 vercel.app 域名被墙,大陆地区无法访问,因此强烈建议自己准备域名
步骤
Fork gaowanlu/google
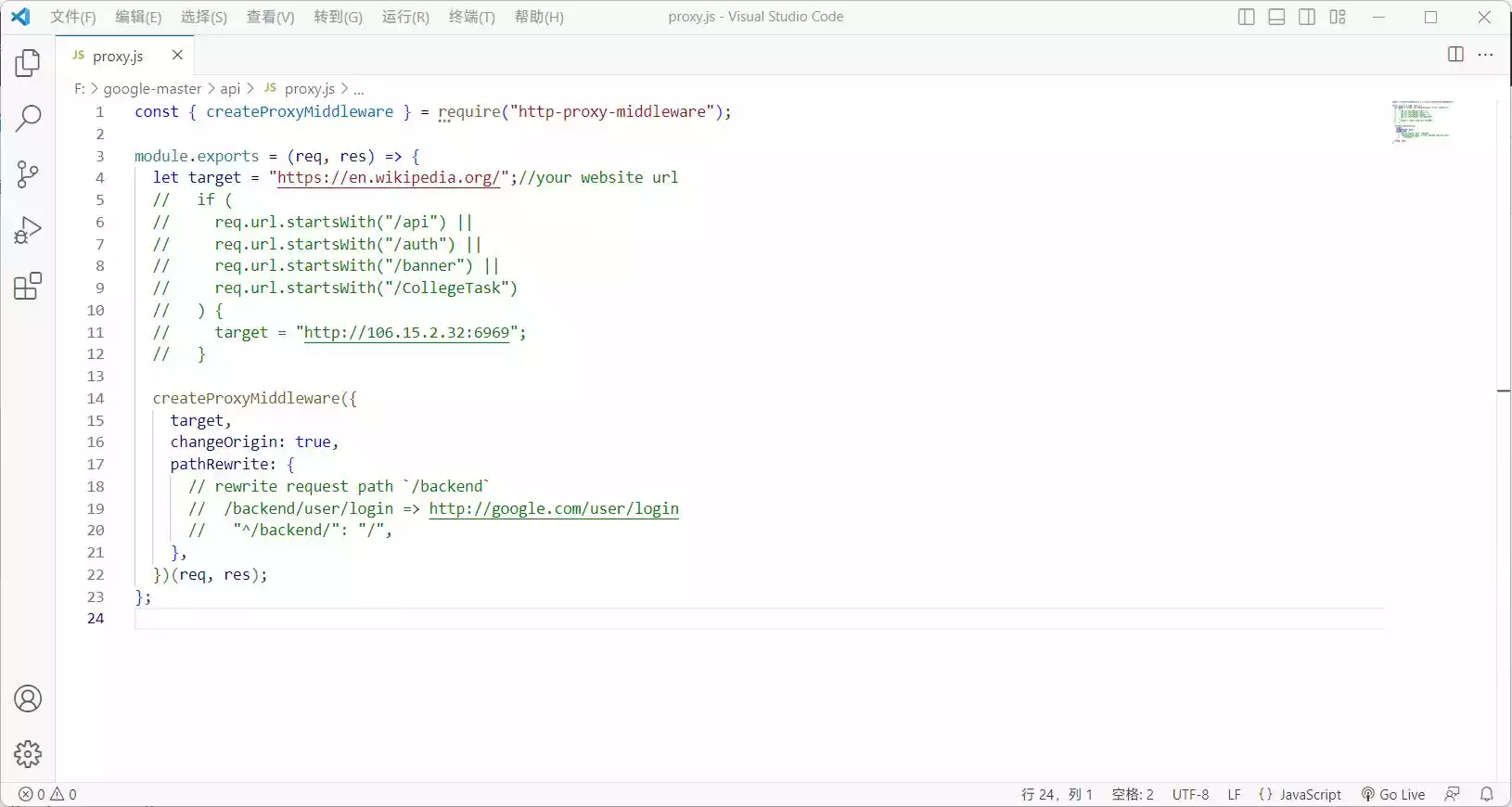
编辑 api/proxy.js。第 4 行修改
target =后面的网址成你要镜像的网站
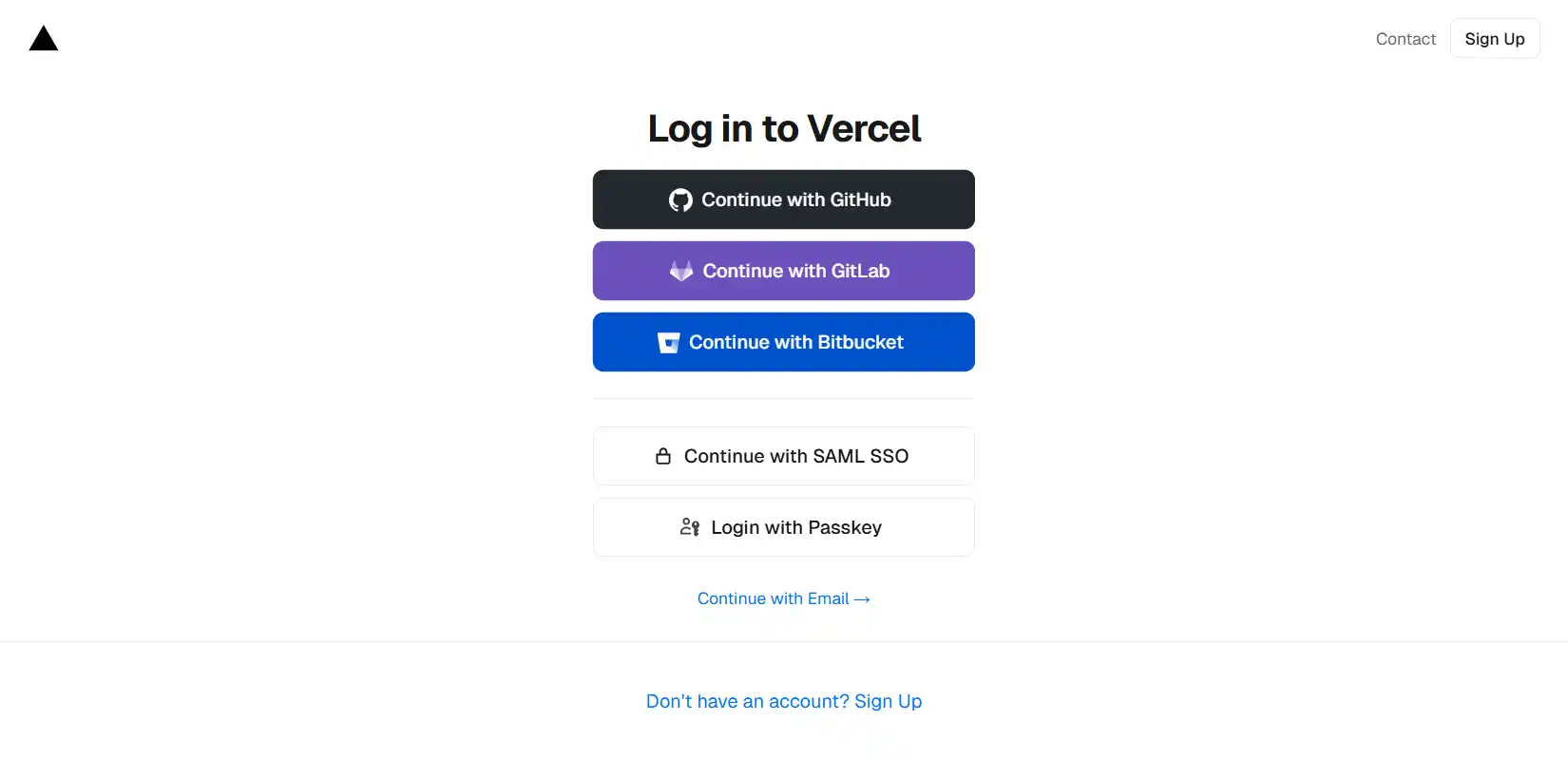
打开 Vercel 然后通过 GitHub 快捷登录

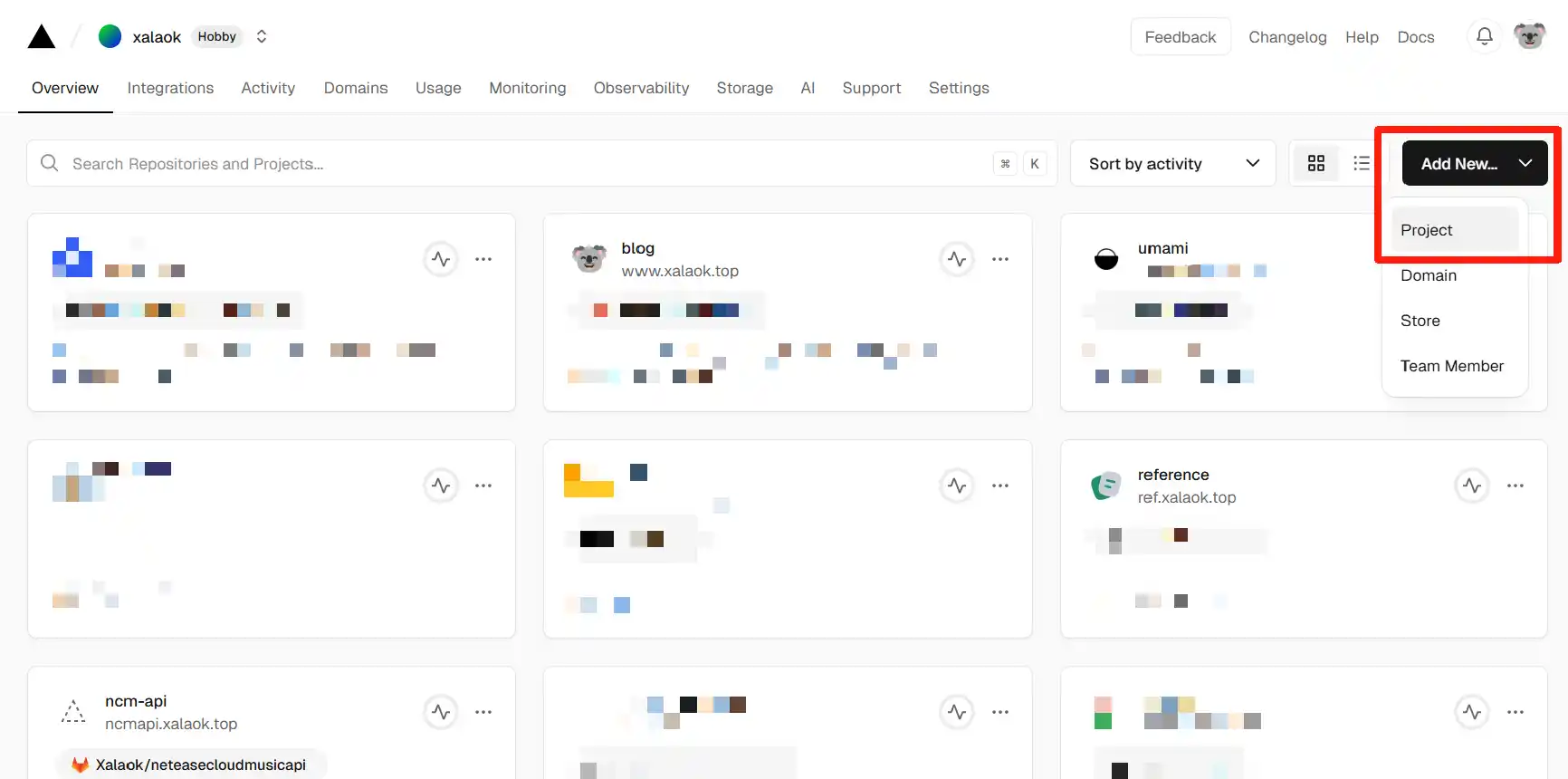
登陆后会自动跳转 Dashboard,点击 Add new - Project

Import Git Repository 选择 Continue With GitHub
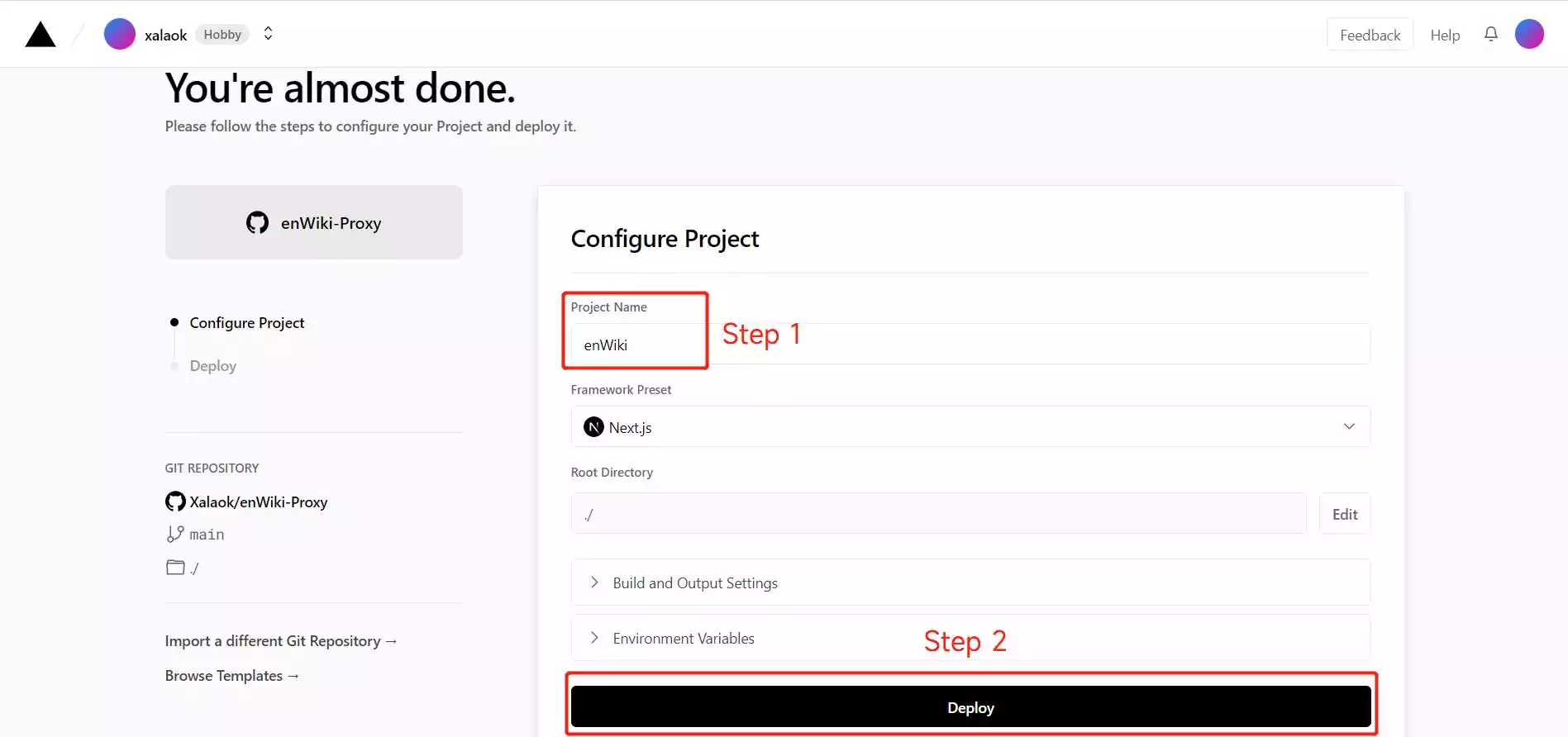
此时会跳转到 GitHub 批准 Vercel 访问,建议选择允许访问全部仓库,当然你也可以设置仅可访问部分仓库。即将开始部署,在这个界面你可以设置项目名称,其他项全部保持默认即可,最后点击 Deploy 部署

部署大概需要半分钟,完成后会显示 Congratulation 页面

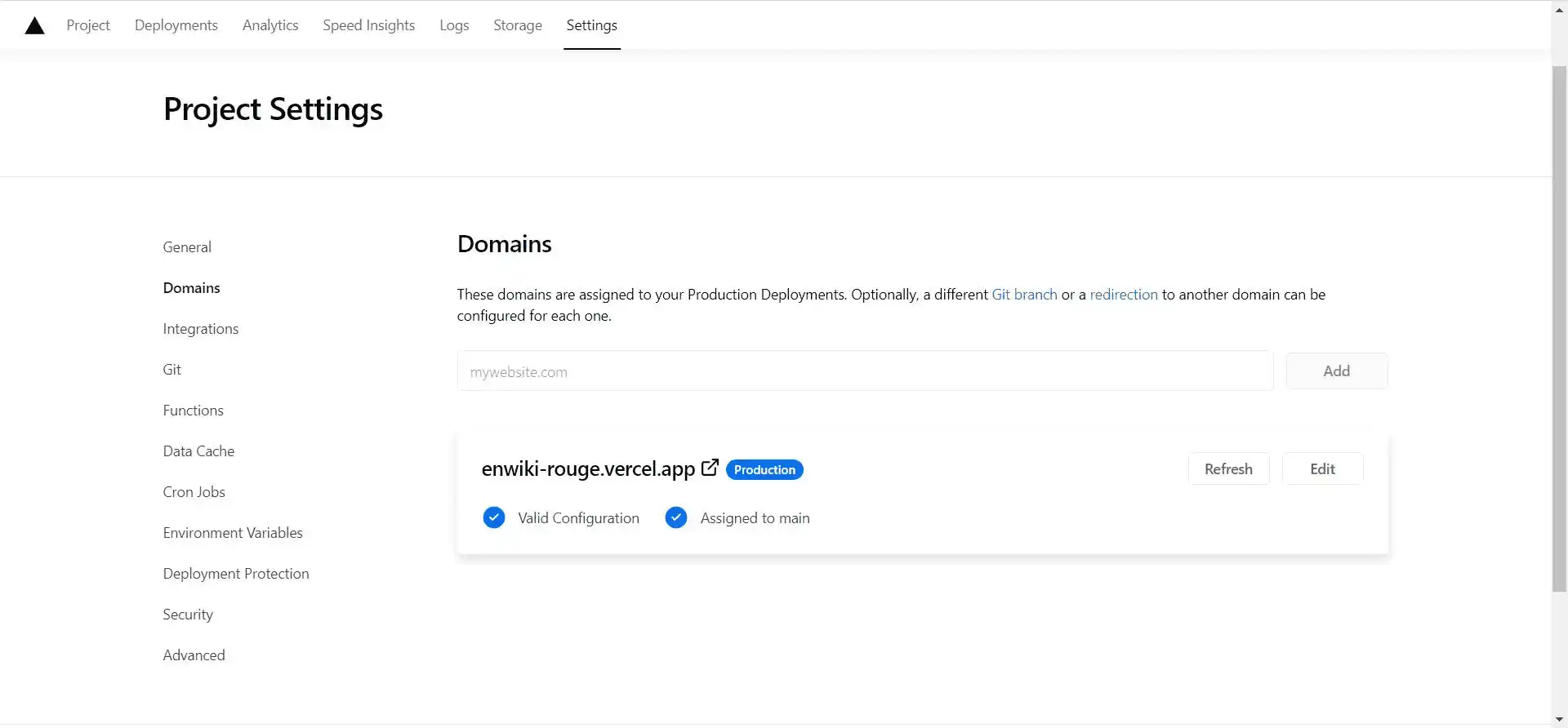
如果你有域名,直接从此界面右边“Add Domain”进入添加域名,没有的话直接右上角“Go to Dashboard”就可以看到 Vercel 为你准备的域名

Enjoy~
